WordPressを稼働させるサーバとして「Raspberry Pi 4」を使うことが出来たので、備忘録として残したいと思います。
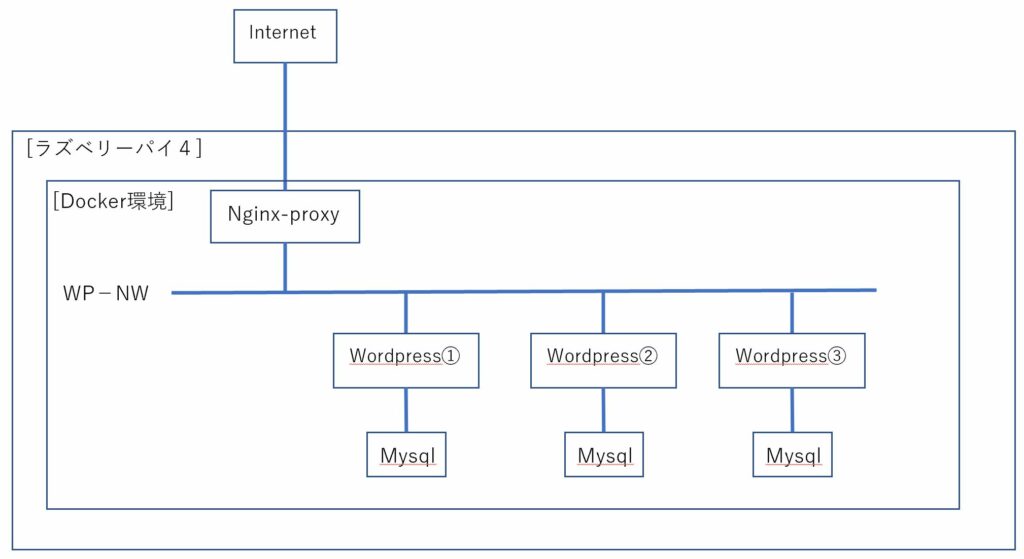
1、システム構成

2、用意するもの
- Raspberry Pi 4 Model B/4GB一式(本体・電源・SDカードなど)
- USBメモリ(必要な場合)
※USBメモリはWordPress・Mysqlのデータ保存用に使用します。SDカードの容量が多く、リード・ライト性能が高ければ必要ないと思います。
3、作成手順
3-1、OSのインストール
OSは、「Ubuntu 20.04 LTS」を使用しました。SDカードへのOSのインストール方法は、以下のリンクを参照して行います。
https://wiki.ubuntu.com/ARM/RaspberryPi
3-2、OS初期セットアップ
※以降の操作は「root」ユーザーで実行します。[sudo -i]
IPアドレスを設定します。
# vi /etc/netplan/50-cloud-init.yaml
==============================================
network:
ethernets:
eth0:
dhcp4: false
addresses:
- 192.168.XXX.XXX/XX
gateway4: 192.168.XXX.XXX
nameservers:
addresses:
- 192.168.XXX.XXX
search: []
version: 2
==============================================
# netplan applyホスト名を設定します。
# hostnamectl set-hostname <ホスト名>アップデートします。
# apt-get update
# apt-get upgrade
# reboot日本語化・タイムゾーンの設定を行います。
sudo -i
# apt-get install language-pack-ja
# update-locale LANG=ja_JP.UTF-8
# strings /etc/default/locale
# ln -sf /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
# dpkg-reconfigure --frontend noninteractive tzdata
# strings /etc/localtime必要なパッケージをインストールします。
# apt install docker.io docker-compose git3-3、Docker環境の準備
3-3-1、DockerNetwork(上記図のWP-NW)の作成
「docker network create –driver bridge」コマンドを実行します。
# docker network create --driver bridge WordPress-NW-01
# docker network ls
NETWORK ID NAME DRIVER SCOPE
c956c1322ed5 WordPress-NW-01 bridge local
b8af9f3d0679 bridge bridge local
06b25ce425e8 host host local
e8766f222eba none null local3-3-2、letsencrypt-nginx-proxyのdockerイメージ作成
Gitリポジトリから「docker-letsencrypt-nginx-proxy-companion」のソースファイルをダウンロードし、「docker build」コマンドでDockerイメージを作成します。
# mkdir /tmp/letsencrypt-nginx
# cd /tmp/letsencrypt-nginx
# git init
# git pull https://github.com/nginx-proxy/docker-letsencrypt-nginx-proxy-companion.git
# docker build -t letsencrypt-nginx-proxy-companion-arm .
※1時間以上かかります。
# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
letsencrypt-nginx-proxy-companion-arm latest f430e0b2f0ec About a minute ago 92.9MB
<none> <none> 393fae9cf426 3 minutes ago 776MB
golang 1.14-alpine 6bf3dc21cd79 8 days ago 364MB
alpine 3.11 c20d2a9ab686 4 weeks ago 5.36MB3-3-3、nginx-proxyのdockerイメージ作成
Gitリポジトリから「nginx-proxy 」のソースファイルをダウンロードし、「docker build」コマンドでDockerイメージを作成します。
# mkdir /tmp/nginx-proxy-arm
# cd /tmp/nginx-proxy-arm
# git init
# git pull https://github.com/nginx-proxy/nginx-proxy.git
# docker build -t nginx-proxy-arm .3-4、nginx-proxyの作成
上記図の「nginx-proxy」部分を作成します。
このnginx-proxy部分はリバースプロキシとして動作します。Internetから接続要求があると、リクエスト内のHostヘッダーを読み取り、DockerNetwork内にあるWordPressサーバに通信をルーティングします。
また、プロキシ↔クライアント間をHTTPSで暗号化します。
3-4-1、nginx-proxy用のDocker-composeファイルの作成
nginx-proxy用のDocker-composeファイルを作成します。作成先は任意のディレクトリで構いません。
今回は「/web-data/nginx-proxy」というディレクトリを新規作成し、その中にファイルを作成しています。
nginx-proxyは「インターネットに接続するためのネットワーク」と「Wordpressに接続するためのネットワーク」の2つに接続する必要があります。
ファイル内の「ports:」でDockerホストのネットワーク(インターネット側)を利用できるように設定し、「networks:」でWordpressに接続するためのネットワーク(WordPress-NW-01)を設定しています。
# mkdir /web-data
※必要に応じて「/web-data」ディレクトリをUSBメモリにマウントする。
マウント方法について、ここでは記載しない。
# mkdir /web-data/nginx-proxy
# cd /web-data/nginx-proxy
# cat <<EOF > docker-compose.yml
version: '2'
services:
nginx-proxy:
image: nginx-proxy-arm
container_name: nginx-proxy
privileged: true
volumes:
- "./data/certs:/etc/nginx/certs:ro"
- "./data/htpasswd:/etc/nginx/htpasswd"
- /etc/nginx/vhost.d
- /usr/share/nginx/html
- /var/run/docker.sock:/tmp/docker.sock:ro
- /srv/docker/nginx-proxy-with-encrypt/log:/var/log/nginx
ports:
- "80:80"
- "443:443"
networks:
WordPress-NW-01:
restart: always
letsencrypt-nginx:
image: letsencrypt-nginx-proxy-companion-arm
container_name: letsencrypt-nginx
privileged: true
volumes:
- "./data/certs:/etc/nginx/certs:rw"
- /var/run/docker.sock:/var/run/docker.sock:ro
volumes_from:
- nginx-proxy
restart: always
networks:
WordPress-NW-01:
external: true
EOF
3-4-2、nginx-proxyの起動
「docker-compose up -d」コマンドを実行し、nginx-proxyを起動します。
コマンドはDocker-composeファイルが存在するディレクトリで実行します。
# COMPOSE_HTTP_TIMEOUT=200 docker-compose up -d
※プロキシ起動確認
# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8fa1d644e138 docker-letsencrypt-nginx-proxy-companion-arm "/bin/bash /app/entr…" 14 seconds ago Up 13 seconds letsencrypt-nginx
bbf0e01f312f budry/jwilder-nginx-proxy-arm "/app/docker-entrypo…" 15 seconds ago Up 13 seconds 0.0.0.0:80->80/tcp, 0.0.0.0:443->443/tcp nginx-proxy3-5、WordPressの作成
上記図の「WordPress」部分を作成します。
WordPress設定をする際に、ドメイン名が必要となるのでここで、ドメイン名を取得します。取得したドメインはインターネット上から名前解決できるよう、DNSサーバに登録します。
複数のWordPress環境を作成する場合は、3-5手順を繰り返します。
3-5-1、WordPress用のDocker-composeファイルの作成
ファイルには、WordPress本体の設定とMySQLの設定を記載します。
・MySQL用の環境変数では、以下の設定を行います。
MYSQL_ROOT_PASSWORD:
→MySQLのRootユーザーパスワードを設定します。
MYSQL_USER:
→Wordpressが接続する為のユーザー名となります。初期設定ではアクセス権限がないため、後述の操作で権限を付与します。
手順では「wpuser」を設定しています。
MYSQL_PASSWORD:
→「MYSQL_USER」でアクセスする際のパスワードを設定します。・Wordpress用の環境変数では、以下の設定を行います。
WORDPRESS_DB_HOST:
→MySQL設定の「container_name」で設定した値を記載します。
WORDPRESS_DB_USER:
→MySQL設定の環境変数「MYSQL_USER」で設定した値を記載します。
手順では「wpuser」を設定しています。
WORDPRESS_DB_PASSWORD:
→MySQL設定の環境変数「MYSQL_PASSWORD」で設定した値を記載します。
VIRTUAL_HOST:
→この値は、Webページにアクセスするためのドメイン名を設定します。
ここに設定したドメイン名は、Dockerコンテナ起動時に、「nginx-proxy」コンテナで読み取られ、内部の設定ファイルに記録されます。
その後、「nginx-proxy」コンテナにドメイン名でアクセスがあると内部の設定ファイルを参照し、適切なWordpressにリクエストを転送します。
VIRTUAL_PORT:
→Wordpressにアクセスするためのポート番号を設定します。
LETSENCRYPT_HOST:
→「Let's Encrypt」で証明書を作成するためのドメイン名です。
「VIRTUAL_HOST」で設定したドメイン名と同じ値を設定します。
LETSENCRYPT_EMAIL:
→「Let's Encrypt」で証明書を発行する際のメールアドレスです。・設定手順は以下となります。
# mkdir /web-data/<サイト名など>
# mkdir /web-data/<サイト名など>
# cd /web-data/<サイト名など>
# apt install pwgen
# MYSQL_ROOT_PASSWORD=$(pwgen -1s 32)
# MYSQL_USER_PASSWORD=$(pwgen -1s 32)
# cat <<EOF > docker-compose.yml
version: '2'
services:
db:
container_name: mysql
image: mysql/mysql-server:latest
command: --default-authentication-plugin=mysql_native_password
volumes:
- "./data/db:/var/lib/mysql"
restart: always
environment:
MYSQL_ROOT_PASSWORD: $MYSQL_ROOT_PASSWORD
MYSQL_DATABASE: wpdb
MYSQL_USER: wpuser
MYSQL_PASSWORD: $MYSQL_USER_PASSWORD
networks:
default:
wp:
depends_on:
- db
image: wordpress:latest
container_name: wordpress
volumes:
- "./data/wp:/var/www/html"
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: mysql
WORDPRESS_DB_NAME: wpdb
WORDPRESS_DB_USER: wpuser
WORDPRESS_DB_PASSWORD: $MYSQL_USER_PASSWORD
VIRTUAL_HOST: <ドメイン名(xxxx.yyyy.com)>
VIRTUAL_PORT: 443
LETSENCRYPT_HOST: <ドメイン名(xxxx.yyyy.com)>
LETSENCRYPT_EMAIL: <自身のメールアドレス>
networks:
default:
WordPress-NW-01:
networks:
WordPress-NW-01:
external: true
EOF3-5-2、WordPressの起動
WordPressを起動します。この場合はファイルに記載したサービスを全て起動すことになるので、コマンドでサービスを指定する必要はありません。
# COMPOSE_HTTP_TIMEOUT=200 docker-compose up -d
# docker ps
※WordPressが起動したことを確認する。
# docker logs <WordPressのDockerコンテナ名>
WordPress not found in /var/www/html - copying now...
Complete! WordPress has been successfully copied to /var/www/html
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 172.18.0.3. Set the 'ServerName' directive globally to suppress this message
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 172.18.0.3. Set the 'ServerName' directive globally to suppress this message
[Sun May 24 15:16:12.277194 2020] [mpm_prefork:notice] [pid 1] AH00163: Apache/2.4.38 (Debian) PHP/7.3.18 configured -- resuming normal operations
[Sun May 24 15:16:12.277335 2020] [core:notice] [pid 1] AH00094: Command line: 'apache2 -D FOREGROUND'
※DB接続エラーが出ていないことを確認する。以上でWordPressが起動します。
ドメイン名でWordPressに接続し、各種設定を行います。

“Raspberry Pi 4でWordPressを動かす” への2件のフィードバック